Para encontrar los orígenes de Photoshop nos tenemos que remontar hasta el año 1988 cuando los hermanos John y Thomas Knoll comenzaron el desarrollo de la primera versión, que no se publicaría hasta dos años después. Aquella primera versión no tiene nada que ver con las actuales; por no tener no tenía ni gestión de capas, pero sirvió como semilla del que se convertiría en el editor de imágenes por antonomasia, en un estándar de facto. Tanto es así que incluso está asentado el verbo photoshopear entre el público no iniciado como sinónimo de editar una imagen.
Cuando en 2001 di mis primeros pasos en el desarrrollo de sitios web ni siquiera hacía un diseño previo, me ponía directamente a programar y ya está. Lo hacía mal, pero eran sitios web muy sencillos y además estaba en un proceso de aprendizaje. Un poco más tarde me di cuenta de que tener un diseño previo me ayudaría a ser más eficiente, por lo que empecé a usar GIMP, que es un editor de imágenes de software libre que para lo que respecta al tema que quiero tratar podemos decir que es como una especie de Photoshop. Y más adelante, como echaba de menos el hecho de GIMP no manejase vectores de forma nativa comencé a utilizar Inkscape. Seguía editando las imágenes con GIMP, pero la estructura general de las páginas las hacía en Inkscape.
Eran otros tiempos, el diseño web estaba en pañales y las aplicaciones móviles ni siquiera existían aún. Hoy lo recuerdo y me cuesta adivinar cómo conseguíamos ser rentables. Luego rápidamente me respondo: “Ah, ya entiendo, ese es uno de los motivos por los que no éramos rentables”.
La lista de inconvenientes de diseñar un sitio web con un editor de imágenes es infinita, pero para no aburrir voy a detallar solo cuatro:
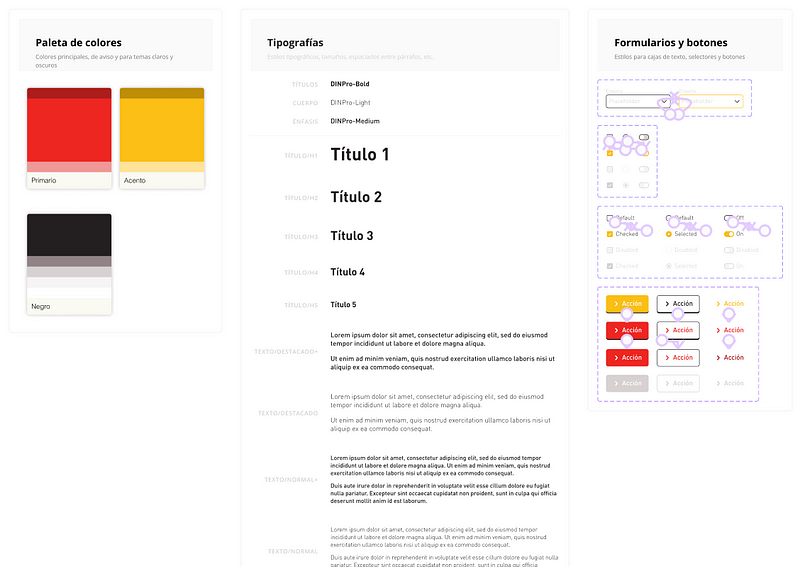
- No se pueden definir estilos que se apliquen a todo el sitio web, por lo que la homogeneidad de tipografías, colores y tamaños se controla a mano 😱. Si la aplicación que estás diseñando tiene veinte pantallas, tienes que recordar todos los estilos siempre tú al hacer cada una de las páginas. Todo lo controlas de memoria: qué tamaño tienen los títulos o los textos destacados, qué forma y qué colores tienen los botones, etc. Si decides cambiar un solo parámetro cuando ya está todo diseñado, tienes que recorrer todos los elementos para actualizarlos uno a uno.
- No se pueden crear elementos reusables como bloques de contenido o tarjetas, por lo que una actualización en un elemento que sea reutilizado múltiples veces exige su actualización en todos los sitios en los que aparezca. Ya no es solo que sea tedioso (que lo es, y mucho) sino que se te puede olvidar en un sitio y luego ya no hay coherencia en el diseño.
- No se puede definir cómo se comporta un elemento al cambiar el ancho de pantalla, por lo que hay que definir ese comportamiento con palabras para cada bloque de contenidos del sitio web.
- Las diferentes pantallas están desconectadas, no hay forma de indicar la navegación entre ellas. Si tu sitio web tiene veinte pantallas obtienes veinte archivos inconexos, que no tienen relación definida entre sí.
Por estos motivos y muchos más, a finales de 2010 nace Sketch, la primera aplicación que claramente se dirige al diseño de producto digital. Tardó un tiempo en extenderse porque era una aplicación que rompía con todo lo anterior y requería aprender un nuevo método de diseño (bueno, y también porque solo funciona en Mac 😅). Entre las muchas cosas que aportó Sketch, lo más rompedor tal vez fueron los símbolos. Los símbolos eran elementos de contenido que podían ser reutilizados en todo el sitio web, y en los que para hacer una actualización en el diseño bastaba con hacerlo sobre el símbolo original. Una especie de clases instanciables en objetos, para quien conozca la programación orientada a objetos.
En los años siguientes Sketch, poco a poco, se fue convirtiendo en el estándar para los equipos de diseño de webs y apps. Tanto es así que en 2015 Adobe, la empresa propietaria de Photoshop, desarrolló una aplicación para el diseño de interfaces digitales: Adobe XD. Aún recuerdo cuando la propia Microsoft pidió al mundo que dejara de usar Internet Explorer 6 😈 (perdón, no quería poner ese emoji, me lo ha puesto el ordenador automáticamente al escribir Internet Explorer 6 😈). ¿Qué más hacía falta para demostrar que era una basura de navegador que la propia empresa que lo creó te pidiera que no lo usaras? Pues bien, Adobe nos dijo entre líneas al lanzar Adobe XD: “Oye, que sí, que ya sabemos que Photoshop no vale para el diseño de interfaces digitales, así que hemos hecho un programa que sí es para eso”.

Por último, en 2016 llegó Figma, un outsider en un mercado que dominaba Sketch y en el que Adobe acababa de hacer su entrada para recuperar su reinado en el diseño de interfaces digitales, y se convirtió en el verdadero competidor de Sketch. Pero esa es otra historia…
Hemos visto hasta ahora las ventajas para el equipo de diseño, pero ¿qué hay de las ventajas en la comunicación entre diseño y desarrollo? Uno de los puntos más críticos en la realización de un proyecto web o de una app se da en la comunicación entre el equipo de diseño y el equipo de desarrollo. De que esa comunicación sea precisa y óptima depende que después no ocurran desviaciones en el desarrollo relacionadas con malentendidos o ambigüedades en el diseño.

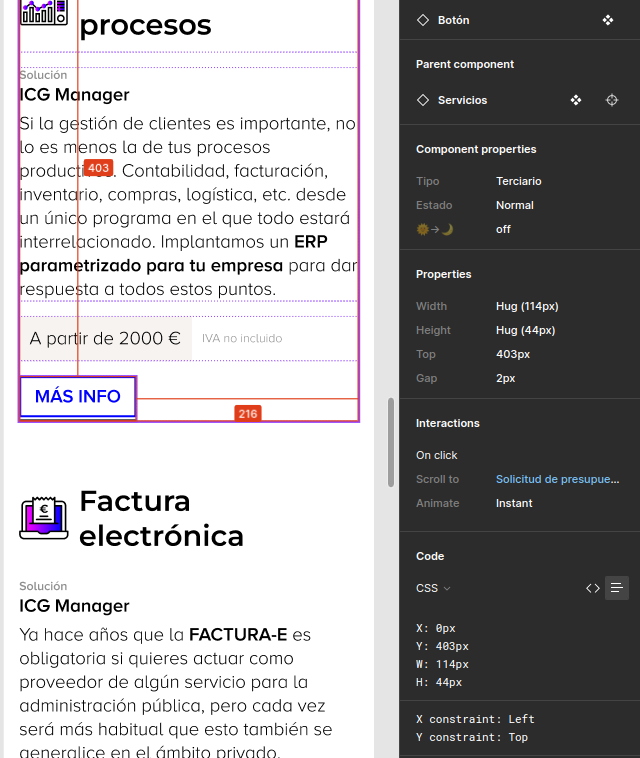
Figma y Sketch disponen de una enorme cantidad de herramientas que facilitan la comunicación entre diseño y desarrollo, lo que permite en última instancia optimizar los proceso de trabajo y por lo tanto crear más valor en menos tiempo.
En resumen, estas herramientas te permiten ser más rentable económica y emocialmente. Económicamente está claro por qué, porque el tiempo invertido en la realización del proyecto es menor. Y emocionalmente porque se eliminan las reuniones extenuantes y los documentos interminables explicando funcionalidades de navegación y comportamiento que te hacen pensar que estás invirtiendo tu tiempo sin aportar ningún valor.
Disclaimer: En ningún momento estoy afirmando que Photoshop no valga para nada ni que esté obsoleto. Como editor de imágenes es probablemente imbatible a día de hoy (digo probablemente porque yo uso GIMP, no lo conozco con gran profundidad). Lo que estoy diciendo es que Photoshop es un editor de imágenes y que en absoluto es una herramienta válida a día de hoy para diseñar aplicaciones webs y móviles.